コード不要!Webflowでサイト制作を始める方法
あなたもきっと感じているでしょう。美しいウェブサイトを作ってみたい、でもコーディングは難しそう...そんなあなたにぴったりのツールがWebflowです。今や多くの個人や企業がコードを書かずに本格的なウェブサイトを作成しています。このガイドを読めば、あなたも3ヶ月後には自分のアイデアを形にできるようになります。
このブログは、以下のような疑問を持つ皆さんに向けて書かれています。
1) Webflowは、どのように始めたら良いの?
2) Webflowの使い方は、どのように学ぶと良いの?
3) 実際にサイトを作り技術を高めていく方法は?
結論から言うと、Webflowの習得は3つのステップで実現できます:基礎知識の習得、効果的な学習方法の実践、そして小さな実践プロジェクトから始めること。このロードマップに沿って進めば、挫折することなくWebflowマスターへの道を進むことができます。
1) Webflowは、どのように始めたら良いの?
① 初めてのWebflow:アカウント作成から最初のページ表示まで
Webflowを始めるのは、実はとても簡単です。まずは公式サイトにアクセスして無料アカウントを作成しましょう。メールアドレスと基本情報を入力するだけで、特別な設定は必要ありません。登録が完了したら、ダッシュボードが表示されます。ここがあなたの作業の拠点となります。
これに対して、従来のコーディングでウェブサイトを作る場合は、かなりの準備と知識が必要です。まずはHTMLやCSS、JavaScriptの基礎を学ぶ必要があり、これだけでも数週間から数ヶ月の学習時間が必要です。次に、テキストエディタやコードエディタのインストール、ローカル開発環境の構築、バージョン管理システムの設定など、実際のデザイン作業に入る前に多くの技術的なセットアップが必要になります。さらに、サイトを公開するためにはレンタルサーバーの契約やFTPクライアントの設定、ドメイン設定なども自分で行わなければなりません。一つのミスが全体に影響することも多く、デバッグにも相当の時間がかかることがあります。Webflowなら、これらの技術的な障壁を全て取り除き、アイデアから公開まで直感的に進められるのが大きな魅力です。
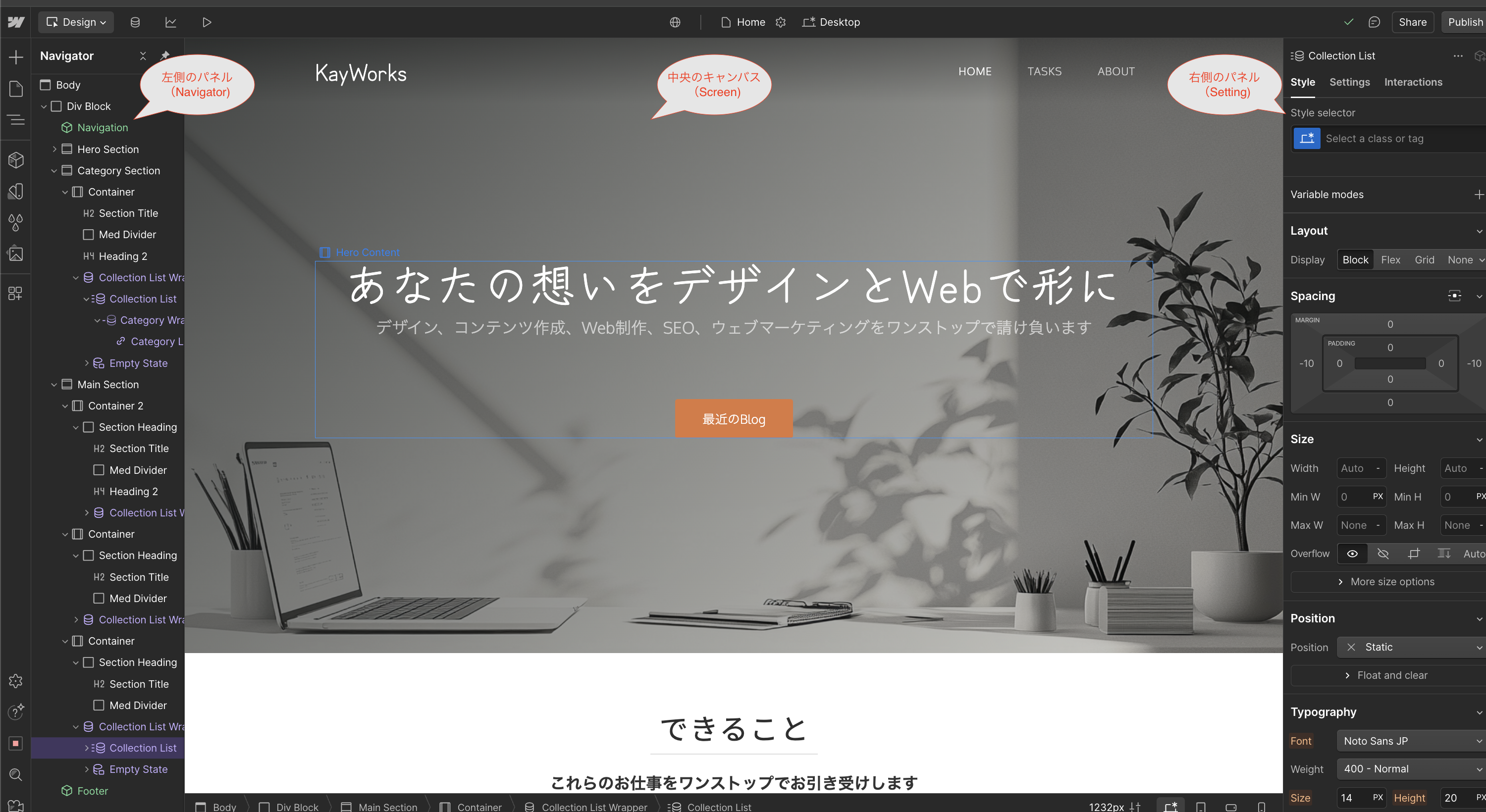
Webflowの画面は初めて見ると少し複雑に感じるかもしれませんが、基本的な構造は左側のパネル、中央のキャンバス、右側の設定パネルという3つの部分から成り立っています。左側のパネルにはページの構造を作るためのブロック要素が並んでいます。中央のキャンバスはあなたが実際にデザインする作業スペースで、右側のパネルでは選択した要素の詳細設定を行います。この3つの関係を理解するだけで、操作の基本は掴めます。

最初からゼロでデザインするのは難しいと感じたら、Webflowが提供する無料テンプレートを利用するのがおすすめです。「New Project」から「Templates」を選択すると、様々なデザインテンプレートが表示されます。ビジネスサイト、ポートフォリオ、ブログなど、目的に合わせたテンプレートを選んで「Use Template」をクリックするだけで、プロが作ったデザインをベースに自分だけのサイトを作り始めることができます。テンプレートを使えば、ゼロから作るよりもずっと早く素敵なサイトが完成します。テンプレートについてはこちらの記事(内部リンクをつける)も参考にしていただけると思います。
はじめは全ての機能を理解しようとせず、画面の基本構造と簡単な編集方法だけを覚えましょう。少しずつ使っているうちに、自然と理解が深まっていきます。あなたの最初の一歩を応援しています!
② Webflowの魅力:初心者でも使いこなせる理由
Webflowが多くの初心者に選ばれる理由は、そのわかりやすさにあります。従来のウェブサイト制作では、HTMLやCSSなどのコードを書く必要がありましたが、Webflowではドラッグ&ドロップで直感的に操作できます。テキストボックスやボタン、画像など、必要な要素を左側のパネルから選んで、中央のキャンバスに配置するだけ。あなたが思い描いたデザインを、コードを一行も書かずに実現できるのです。
また、Webflowの大きな特徴として「WYSIWYG(What You See Is What You Get)」があります。これは「見たままが得られる」という意味で、編集画面で見ているデザインがそのまま公開されるということです。従来のウェブ制作では、コードを書いた後に実際の表示を確認するという作業の繰り返しでしたが、Webflowでは編集しながらリアルタイムで結果を確認できます。この即時フィードバックがあるため、思い通りのデザインに調整しやすく、初心者でも挫折せずに進められるのです。
さらに、スマートフォンやタブレットでの表示にも対応しやすい点も魅力です。現代のウェブサイトはパソコンだけでなく、様々な画面サイズに対応する必要がありますが、Webflowには「ブレイクポイント」という機能があり、画面サイズごとにデザインを調整できます。画面上部のデバイスアイコンをクリックするだけで、スマホサイズでの表示を確認しながら調整できるので、専門知識がなくても美しいレスポンシブデザインが実現できます。
このように、Webflowは初心者に優しい機能が詰まっているため、ウェブデザインの経験がなくても、あなたのアイデアを形にすることができるのです。あなたが作りたいと思うサイトは、きっとWebflowで実現できますよ。
③ 初心者が最初に知っておくべきWebflowの基本概念
Webflowを効率よく学ぶためには、いくつかの基本概念を理解しておくと格段に上達が早くなります。まず覚えておきたいのが「ボックスモデル」という考え方です。Webflowでは、全ての要素が「箱」として扱われます。テキスト、画像、ボタンなど、どんな要素も四角い箱の中に配置されていると考えましょう。この箱には内側の余白(パディング)と外側の余白(マージン)があり、これらを調整することで要素間の間隔を美しく整えられます。箱の大きさや余白を右側のパネルで数値を入力して調整できるので、感覚だけでなく正確な配置が可能です。
次に重要なのが「親要素と子要素」の関係です。Webflowではページを組み立てる際、入れ子構造で考えます。例えば、セクションの中にコンテナがあり、コンテナの中に画像とテキストがあるという構造です。親要素の中に子要素を配置していくイメージで、この関係を理解することで複雑なレイアウトも実現できます。左側のパネルではこの階層関係がツリー状に表示されるので、要素の関係が視覚的に確認できて便利です。
そして、効率的なデザインのために欠かせないのが「クラス」という概念です。クラスとは、要素のデザイン設定(色、サイズ、フォントなど)をまとめたものです。一度クラスを作成すれば、同じデザインを持つ複数の要素に適用できるので、一貫性のあるデザインが簡単に実現できます。例えば「青色のボタン」というクラスを作れば、サイト内の全ての青いボタンに同じスタイルを適用でき、後から変更する場合も一箇所を変えるだけで全てのボタンが更新されます。
これらの基本概念を頭に入れておくことで、Webflowでのデザイン作業がずっとスムーズになります。最初は難しく感じるかもしれませんが、少しずつ使っていくうちに自然と理解できるようになりますので、安心して始めてくださいね。あなたもすぐにWebflowの基本を使いこなせるようになりますよ。
一旦、これまでの話をまとめます。

2) Webflowの使い方は、どのように学ぶと良いの?
① 初心者に最適なWebflow学習リソース
Webflowを効率的に学ぶためには、質の高い学習リソースを活用することが大切です。自学自習するための豊富なコンテンツがWebflowの特徴でもあります。まず最初におすすめしたいのが「Webflow大学」です。これはWebflow公式が提供する無料の学習プラットフォームで、基礎から応用まで体系的に学べます。ここで、まずは「Webflow101」を試してみてください。基本的な考え方が学べます。
次に「21days」を試してみてください。このコースは初心者に最適で、毎日短い動画を見ながら少しずつスキルを積み上げていけます。この二つ(101と21Days)で合計6時間強、これでWebflowの基礎はマスターでき、ほとんどのウェブサイトは作成可能になります。Webflow大学では基本操作だけでなく、デザインの考え方やウェブ制作のベストプラクティスも学べるため、総合的なスキルアップが可能です。
Webflow大学は基本英語で説明されていますので英語のできる方は少しアドバンテージがあります。ただし話している内容は画面を見ていれば何となくわかる場合も多いので「Webflowと英語を一緒に勉強する」くらいの気持ちで取り組んでみることも一案です。ただし、どうしても日本語が良い方は、多くの動画がYouTubeにアップロードされていますので、字幕をつけてご覧になる方法も一案です。
また、*操作中に疑問が発生した際は、Webflowヘルプセンター”Support”が頼りになります。CMSプランなど有料プランを購読していればメールで質問することができ、ほとんどの場合は24時間以内に回答がもらえます。*このサポートの良い点はWebflowの運営側が、あなたのサイトに直接アクセスができることから、あなたが抱えている課題に具体的に動画付きで説明をしてくれることです。これもWebサイト自体をWebflowがホストしていることによる利点です。
一方でWebflowをより深く理解するためには、簡単なコーディングの知識を身につけることも大変役立ちます。Webflowはビジュアルエディタでありながら、裏ではHTMLとCSSのコードを忠実に再現しているからです。基本的なHTML(ウェブページの構造)とCSS(デザインの指定方法)を理解していると、Webflowでの操作の意味がより明確になり、思い通りの結果を得やすくなります。例えば、なぜクラスを作るのか、どうやってモバイル表示を調整するのか、といった操作の根拠が分かるようになります。
私の個人的なおすすめの書籍はManaさんの『一冊ですべて身につく HTML&CCSとWebデザイン』(SBクリエイティブ)です。イラストが豊富で分かりやすく、ウェブデザインの基本から順を追って説明されているため、プログラミングが初めての方でも挫折せずに学べます。この本で基礎を学んだ後にWebflowに取り組むと、なぜそのような操作が必要なのかが理解できるようになり、上達のスピードも格段に上がるでしょう。
これらのリソースを組み合わせて活用することで、独学でもWebflowを効率よく学ぶことができます。最初は基本的な操作だけを覚え、徐々に高度な技術に挑戦していきましょう。あなたの学習スタイルに合ったリソースを見つけて、楽しみながら進めることが長続きのコツです。
② 挫折しない!初心者のためのWebflow学習計画
Webflowの学習で多くの方が直面するのが、「どこから始めればいいの?」という悩みです。ここでは挫折せずに続けられる具体的な学習計画をご紹介します。まずは無理のないペースが大切です。1日30分の学習を4週間続けるだけでも、基本的なサイトを作れるようになります。最初の週は基本操作とインターフェースの理解、2週目はシンプルなレイアウト作成、3週目はスタイルの適用とリンクの設定、4週目にはレスポンシブデザインの基本…というように、段階的に学んでいくことで着実にスキルが身につきます。
繰り返しになりますが「Webflow大学」の「Webflow101」と「21days」の2つを完璧にマスターすることです。この二つ(101と21Days)で合計6時間強、これでWebflowの基礎はマスターでき、ほとんどのウェブサイトは作成可能になります。
学習のモチベーションを維持するコツは、小さな成功体験を積み重ねることです。最初から複雑なサイトを目指すのではなく、まずは1ページのシンプルなサイトを完成させましょう。例えば自己紹介ページや趣味を紹介するミニサイトなど、内容が少なくても完成させることが重要です。そして理解したことをブログやツィッターで発信してみることもお勧めです。言語化することにより自分の理解を深めることができます。(そして、それは次の誰かの役に立つかもしれません。)
この段階的なアプローチと小さな成功体験の積み重ねが、挫折せずに学び続けるための鍵となります。すべてを一度に覚えようとせず、一つずつ確実に身につけていくことで、確かな成長を実感できるでしょう。あなたならきっとできます。焦らず、楽しみながら進めていきましょう。
③ 初心者がよく躓くポイントとその解決法
Webflowを学ぶ過程で、多くの初心者が似たような場所で躓きます。その代表的なポイントと解決法を知っておくことで、スムーズに学習を進められるでしょう。まず多くの方が苦戦するのが「レイアウトがずれる」問題です。要素を思った位置に配置できず、画面サイズを変えると崩れてしまうことがあります。これを解決するには、「フレックスボックス」という機能の基本を理解しましょう。要素を配置したいセクションを選択し、右パネルの「Display」から「Flex」を選択すると、子要素が整列しやすくなります。さらに「Justify Content」で水平方向の配置、「Align Items」で垂直方向の配置を調整できます。これだけでも見違えるように美しく整列するようになります。ここでもWebflow大学の動画“FlexBox”が役に立ちます。
次によくある悩みが「画像サイズの調整」です。画像をアップロードしたはいいものの、大きさが合わなかったり、画像が歪んでしまったりすることがあります。これに対しては、画像を選択した状態で右パネルの「Size」セクションで「Width」と「Height」を設定します。ここで大切なのが「Fit」の設定で、「Cover」を選ぶと画像の比率を保ったまま指定した枠内を埋めるよう表示されます。また大きな画像ファイルはサイトの表示速度に影響するため、画像の形式はWebSにしておくことがおすすめです。オンラインの変換ツールを使えばPNGからWebSに簡単に変換できます。Webflow大学の画像の講義はこちらです。
もう一つ初心者が混乱しやすいのが「リンクとボタンの違い」です。見た目は似ていても、使い分けることでユーザー体験が向上します。通常のテキストリンクは文中や小さなナビゲーション項目に適しています。一方、ボタンはユーザーに行動を促したい重要な要素(お問い合わせ、購入など)に使います。ボタンを作るには「Button」要素を追加するか、「Div Block」に「Button」というクラスを作成して使います。ボタンには適切なサイズと余白を設定し、ホバー時のスタイル変更も加えると、クリックしやすさが向上します。リンクとボタンについてもWebflow大学の講義をご案内します。
これらの躓きやすいポイントを事前に知っておくことで、問題が発生したときも冷静に対処できます。困ったときは一人で悩まず、前述の学習リソースを活用したり、*Webflowサポートに質問*したりしましょう。あなたの躓きは成長の証です。一つ一つ乗り越えていきましょう。

3) 実際にサイトを作り技術を高めていく方法は?
① 初めての制作プロジェクト:自己紹介ページを作ってみよう
学んだ知識を実践に移す最初のステップとして、シンプルな自己紹介ページ(ポートフォリオ)を作成してみましょう。複雑なサイトより、まずは完成させることを目標にしたほうが学習効果は高いです。自己紹介ページは基本的に3つのセクションから構成することをおすすめします。最初はヘッダーセクションで、あなたの名前や肩書き、簡単な自己紹介文と顔写真を配置します。シンプルながらもインパクトのあるデザインを心がけましょう。背景色や大きな見出しで訪問者の目を引くと効果的です。
次にプロフィールセクションでは、あなたの経歴や得意なこと、趣味などをより詳しく紹介します。テキストだけでなく、関連する写真や自分の作品なども交えると立体的な紹介になります。ここでのポイントは情報を詰め込みすぎないことです。重要なことだけを厳選し、読みやすさを意識した文章量に抑えましょう。文字の大きさや行間もしっかり調整し、読みやすいデザインを心がけてください。
そして最後にコンタクト情報セクションでは、メールアドレスやSNSのリンク、お問い合わせフォームなどを設置します。訪問者があなたと連絡を取りたくなった際に、すぐにアクションできる工夫が大切です。特にお問い合わせフォームは、Webflowの「Form」要素を使って簡単に設置できます。名前、メール、メッセージ欄を配置し、送信ボタンを目立つデザインにすると使いやすいフォームになります。
これらのセクションをスマホでも見やすくするには、各要素のサイズや配置を画面幅に応じて調整する必要があります。Webflowの画面上部にあるデバイスアイコンをクリックすると、スマホ表示モードに切り替わります。このモードで文字サイズを大きくしたり、横並びの要素を縦並びに変更したりと、スマホ向けの調整を行います。すべての情報が読みやすく、操作しやすいことを確認しましょう。
完成したページは、Webflowのパブリッシュ機能で公開できます。無料プランでも「yourusername.webflow.io」というURLで公開可能です。公開後のURLをSNSやメールで友人や家族と共有し、フィードバックをもらいましょう。実際に誰かに見てもらうことで、客観的な視点から改善点が見えてきます。このシンプルなプロジェクトが、あなたの最初の一歩となるでしょう。
② ステップアップ:ブログページの追加とCMS機能の基本
自己紹介ページを作成した後の次のステップとして、ブログページの追加に挑戦してみましょう。ブログはコンテンツを定期的に更新できる機能で、サイトの魅力を大きく高めます。Webflowの強みの一つが「CMS(コンテンツ管理システム)」機能です。これは一度テンプレートを作っておけば、同じデザインの記事を何度でも簡単に追加できる仕組みです。専門的に聞こえるかもしれませんが、実は使い方はとても簡単です。
まずCMSの基本概念を理解しましょう。例えるなら、「型抜き」のようなものです。クッキーを作るとき、一つの型で何枚も同じ形のクッキーを作れますよね。それと同じように、一つの記事デザイン(テンプレート)を作っておけば、そこに違う内容を入れるだけで新しい記事が作れるのです。Webflowでは左側のパネルから「CMS」タブを選び、「Collection」(コレクション)を作成します。ブログなら「Blog Posts」というコレクションを作り、その中に「Title」(タイトル)、「Image」(画像)、「Content」(本文)などのフィールドを設定します。これが記事の「型」になります。
次に記事一覧ページと詳細ページの関係を設定します。一覧ページは全ての記事のタイトルと要約が表示されるページ、詳細ページは各記事の全文が表示されるページです。Webflowではこの二つを自動的に連携させることができます。一覧ページには「Collection List」要素を配置し、詳細ページには「Collection Page」を設定します。これにより、一覧ページの記事をクリックすると自動的に対応する詳細ページに移動するようになります。このデータの流れは視覚的に確認しながら設定できるので、プログラミングの知識がなくても直感的に理解できます。
CMS機能の魅力は、記事の追加や編集が非常に簡単になることです。サイトを公開した後、Webflowのダッシュボードから「CMS」セクションにアクセスすると、記事の管理画面が表示されます。ここで「Add New Item」ボタンをクリックすれば、新しい記事を追加できます。タイトル、画像、本文などを入力して保存するだけで、自動的にデザインが適用された記事が公開されます。また、既存の記事も同じ画面から簡単に編集可能です。
CMSはテキストで読むより自分で動かしてみることがいちばんの近道です。Webflow大学の「21days」うち(Day3, Day7, Day21)で紹介されています。何度か触っているうちに感覚的に理解できるようになると思います。
このCMS機能を使いこなせるようになると、サイト運営の効率が格段に上がります。最初は簡単な記事から始めて、徐々に画像ギャラリーや動画埋め込みなど高度な要素も取り入れていきましょう。あなたの表現したいことを、テクノロジーの壁に阻まれることなく発信できるようになります。
③ 初心者から脱出:1ヶ月後、3ヶ月後の目標設定と学習プラン
Webflowの学習を継続するためには、明確な目標設定と実践的な経験が何よりも大切です。ここでは理論だけでなく実際の制作を通じたスキルアップ方法をご紹介します。基礎を学んだ後は、すぐに実践に移りましょう。例えば、知人や家族のための簡単なサイトを作ってみるのがおすすめです。「友人の小さなカフェのメニューサイト」や「親戚の趣味のギャラリーページ」など、実際に誰かのために作ることで、モチベーションも高まります。最初は完璧を目指さず、まずは形にすることを重視してください。
1ヶ月目の目標は、実際のプロジェクトを通じて基本スキルを定着させることです。例えば、「知人の名刺代わりになる1ページサイトを完成させる」「自分の趣味を紹介する小さなブログを立ち上げる」「地元の小さなイベントの告知ページを作る」といった実践的な目標がおすすめです。重要なのは、分からないことがあれば一人で悩まず、すぐにWebflowのサポートに質問することです。エラーや疑問点を解決する過程で、最も多くのことを学べます。Webflowのサポートは初心者にとても親切なので、遠慮なく活用しましょう。
3ヶ月後を見据えた目標としては、「知人の会社や店舗の本格的なウェブサイトをリニューアルする」「オンラインショップの構築を手伝う」「地域コミュニティのウェブサイトを作成する」など、実際のクライアントワークを想定したプロジェクトに挑戦することです。このレベルのサイトは十分に実用的で、あなたのポートフォリオにもなります。実際のプロジェクトに取り組む際の学習プランとしては、まず1週目にクライアントとの打ち合わせと要件整理、2〜8週目にデザインと実装作業、9〜12週目にフィードバックを受けての修正と公開準備というスケジュールが効果的です。
実践的な学習を加速させるには、実際に手を動かしてサイトを作りクライアントからのフィードバックをもらうことが一番の近道です。「このボタンをもっと目立たせてほしい」「スマホで見たときに文字が小さい」といった具体的な要望に応えることで、実践的なスキルが磨かれていきます。
学習過程では、問題解決の記録を残すことも大切です。「このエラーが発生したとき、Webflowのサポートに相談してこう解決した」「レイアウトがうまくいかなかったときに、こうやって解決した、という経験をノートに残しておくと、同じ問題に直面したときにすぐに解決できます。
Webflow習得の旅では、理論だけでなく実践を通じて学ぶことが最も効果的です。知人や地域のために実際にサイトを作りながら、分からないことはすぐに質問し、フィードバックを活かしてブラッシュアップしていく。この繰り返しであなたのスキルは確実に向上します。3ヶ月後には、自信を持って「Webflowでサイトを作れます」と言えるようになっているでしょう。その先には、フリーランスとしての活動や、より複雑なプロジェクトへの挑戦が待っています。一歩一歩、着実に前進していきましょう。

Webflow習得への道:まとめ
Webflowの学習は、最初は少し大変に感じるかもしれませんが、このガイドで紹介したロードマップに沿って進めれば、確実にスキルを身につけることができます。基本概念を理解し、Webflow大学で学習した後は小さなプロジェクトから段階的に挑戦して、わからない時にWebflow Supportに質問することで、確実にスキルは上がります。あなたも今日から第一歩を踏み出しましょう。
Webflowの素晴らしい点は、コードを書かなくても本格的なウェブサイトが作れること、そして学びながら即座に結果が見えることです。失敗を恐れず、何度も試して、少しずつ上達していきましょう。必要なときにはコミュニティの力も借りながら、3ヶ月後には自信を持ってサイトを作れるようになります。
あなたのクリエイティブな思いをカタチにするWebflowの旅が、実りあるものになることを願っています。さあ、一緒にWebflowマスターへの道を歩んでいきましょう。
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript