【2025年最新】フリーランスのためのWebflow料金プラン完全解説
このブログは以下のような方に読んでいただきたいです。
1)Webflowの価格体系はどうなっているの?
2)それぞれのプランの価格と「できることは」?
3)タイプ別の具体的なお勧めプランは?
ウェブサイト制作を始めたいけど、Webflowの料金体系が複雑で悩んでいませんか? あなたは一人ではありません。多くの人がWebflowの料金システムに最初は戸惑いますが、実はシンプルに理解できるんです。このガイドを読めば、あなたのニーズに合った最適なプランを選べるようになり、無駄な出費を避けることができます。結論から言うと、多くの初心者には無料のStarterプランから始めるのがベストです。CMS機能を活用すれば最大50ページまで作成可能なので、思ったより多くのことができます。必要に応じて段階的にアップグレードしていけば、無駄なコストを抑えられます。
1)Webflowは、どのような料金がかかるのか?
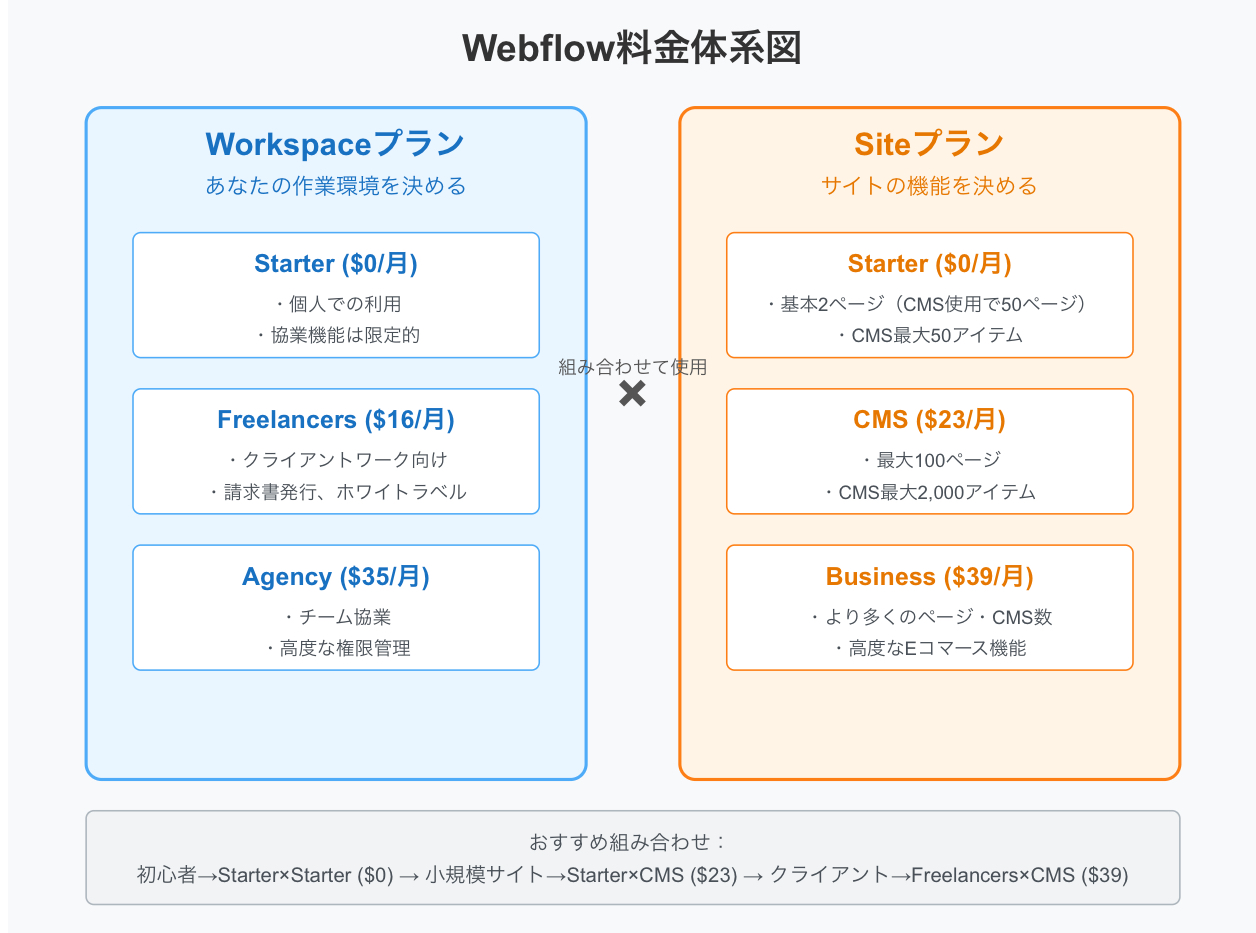
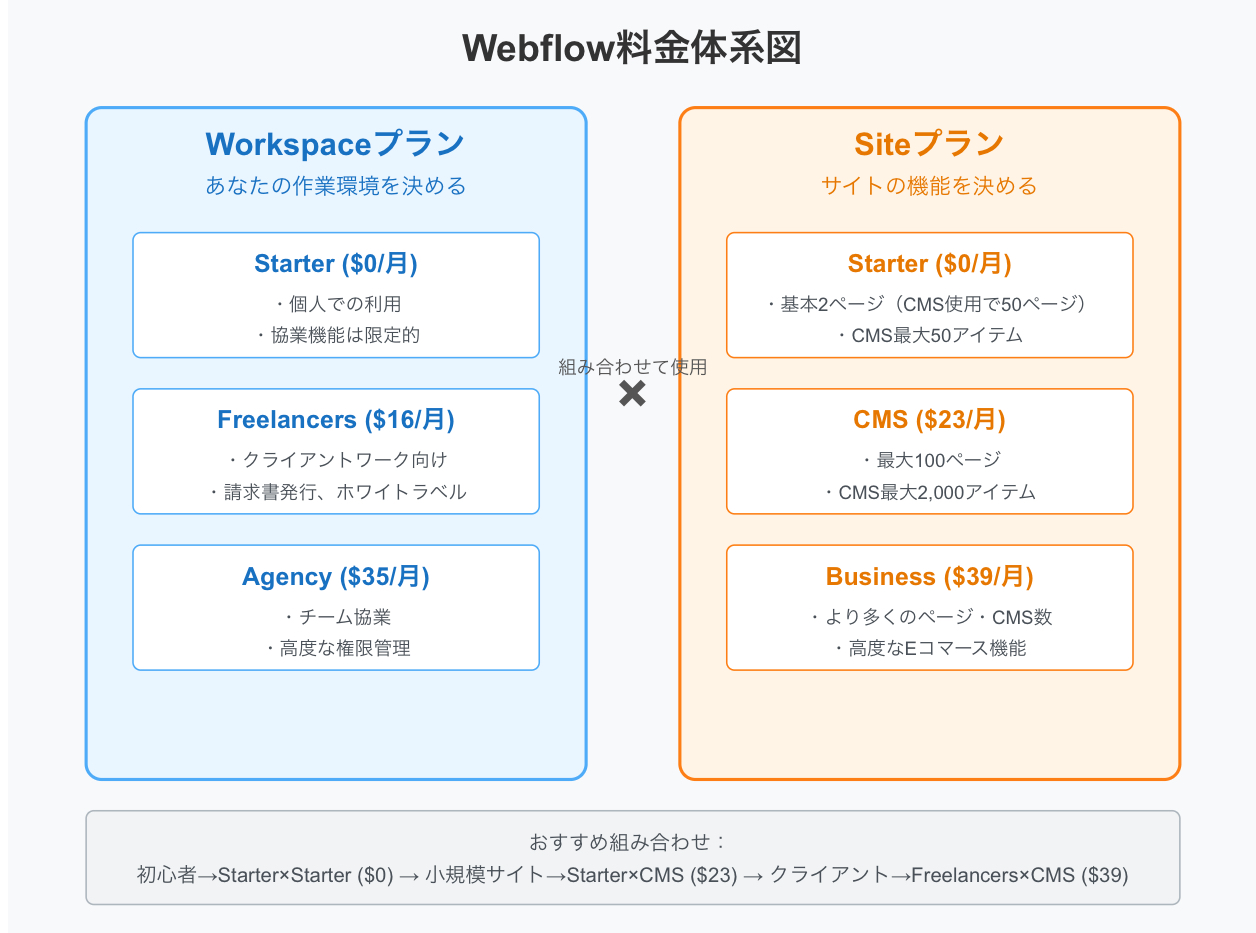
Webflowの料金体系は一見複雑に見えますが基本的に2種類のプランがあります。SiteプランとWorkspaceプランです。これらは別々に選択するもので、それぞれ異なる目的を持っています。あなたがWebflowで制作するウェブサイトごとにSiteプランが必要になり、あなた自身やチームのためにWorkspaceプランを選びます。では、それぞれのプランについて詳しく見ていきましょう。
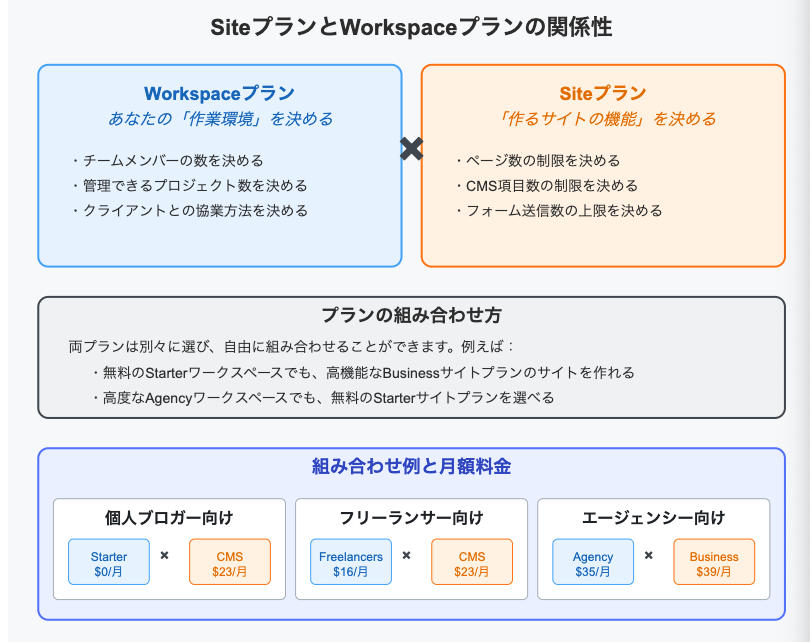
① SiteプランとWorkspeceプランの関係性
まず2つのプラン(SiteプラントWorkspaceプラン)が何かを理解し、それぞれが相互に、どのような関係を持つか説明しますね。これを理解しておけば、この後の説明がすんなり頭に入ってくると思います。
a) Siteプランとは
Siteプランとは、あなたが作成した「サイト」ごとに選ぶプランです。このプランはあなたのウェブサイトに関わる様々な機能や制限を決めます。例えば、作成できるページ数、CMS(コンテンツ管理システム)の項目数、受け取れるフォーム送信数などが含まれます。無料のStarterプランは基本2ページの制限がありますが、CMS機能を活用すれば最大50ページまで作成可能です。無料のStarterプランから始めて、機能が必要になるにつれてBasicプラン、CMSプラン、Businessプランへとアップグレードできます。あなたのサイトが成長するにつれて、必要な機能も増えてくるでしょう。Siteプランの選択は、あなたが作るウェブサイトの規模や目的によって変わってきます。
b)Workspaceプランとは
Workspaceプランは、あなた自身やチームのための環境を提供するプランです。これはWebflowでサイトを作る「作業場」のようなものと考えてください。Workspaceプランでは、一緒に働くチームメンバーの数や、同時に管理できるプロジェクト数が決まります。また、クライアントとの協業方法や請求書の発行などのビジネス機能も含まれます。個人で始める場合は無料のStarterプランから、チームで働く場合やクライアントワークをする場合はFreelancers、Agencyなどの有料プランを選ぶことになります。あなたの働き方やビジネスの成長に合わせて、適切なWorkspaceプランを選びましょう。
c) SiteプランとWorkspaceプランの関係性
SiteプランとWorkspaceプランは別々に選ぶものですが、密接に関連しています。簡単に言うと、Workspaceプランはサイト制作者(フリーランス)として、あなたの「作業環境」を、Siteプランはサイトの所有者(お客様)として「作るサイトの機能」を決めるものです。例えば、あなたがWorkspaceプランで、無料のStarter Workspaceプランを使っていても、クライアントのために高機能なBusiness Siteプランのサイトを作ることができます。逆に、Workspaceプランで高度なAgency Workspaceプランを使っていても、お客様のニーズでコストを抑えたい場合には、シンプルな個人ブログには無料のStarter Siteプランを選ぶこともできます。大切なのは、あなたとお客様のニーズに合わせて両方のプランを適切に組み合わせることです。この組み合わせによって、最終的な月額料金が決まります。あなたの目的や予算に合わせて、最適な組み合わせを見つけることが重要です。

Webflow公式サイトのリンクもこちらに貼っておきます。
② Workspaceプランの料金体系とできること
a) In House & Freelancers
Workspaceプランには、主に「Starter」「Freelancers」「Agency」などのタイプがあります。Starterプランは無料で、個人作業に適しています。一方、Freelancersプランは月額16ドルからで、クライアントワークをするフリーランスに最適です。このプランでは、クライアントに請求書を送ったり、クライアントとプロジェクトを共有したりする機能が使えます。さらに規模の大きいチームには、Agency以上のプランがあります。あなたが今どのような立場で働いているかを考慮して選びましょう。個人で趣味や学習のためにWebflowを使うならStarter、クライアントのためのサイト制作をするならFreelancersが良いでしょう。将来的にビジネスが拡大したら、より上位のプランにアップグレードすることも簡単です。

b) サイトの機能 (Freelancersの場合)
ここではフリーランスの方が、お客様のサイトを制作、運用することを前提にFreelanceプランに絞って説明を続けます。Freelancersプラン(月額16ドル)を選ぶと、クライアントワークに必要な様々な機能が使えるようになります。まさにフリーランスとして活動するには有益なプランと言えるでしょう。例えば、クライアントにサイトの請求書を直接送ることができ、支払い管理が楽になります。また、クライアントのブランドに合わせたホワイトラベル機能(=あたかもWebflowを使わずに自分のブランドで事業を行っているように見せることができる機能)も使えるため、プロフェッショナルな印象を与えられます。さらに、クライアントにサイトの編集権限を与えることもでき、コンテンツの更新作業を任せることができます。これにより、あなたはデザインや開発に集中できるようになります。Freelancersプランは、あなたがクライアントと円滑に協業するための機能が揃っているので、フリーランスとして活動するなら大変便利です。クライアントの満足度を高めながら、効率的に仕事を進められるでしょう。
c) 協業できる人の範囲
Workspaceプランによって、一緒に仕事ができる人の範囲が変わります。Starterプラン(無料)では、基本的にあなた一人での作業になります。他の人と共同作業することはできますが、同時編集はできません。Freelancersプラン(月額16ドル)になると、クライアントをプロジェクトに招待でき、サイトの確認や一部編集をしてもらえるようになります。さらに上位のAgencyプランでは、複数のチームメンバーと同時に作業することが可能になり、大規模なプロジェクトも効率的に進められます。あなたのプロジェクトに誰が関わるのか、どのように協業したいのかを考慮してプランを選ぶことが大切です。一人で完結する作業が多いなら無料プラン、クライアントとの共同作業が多いならFreelancersプラン以上がおすすめです。

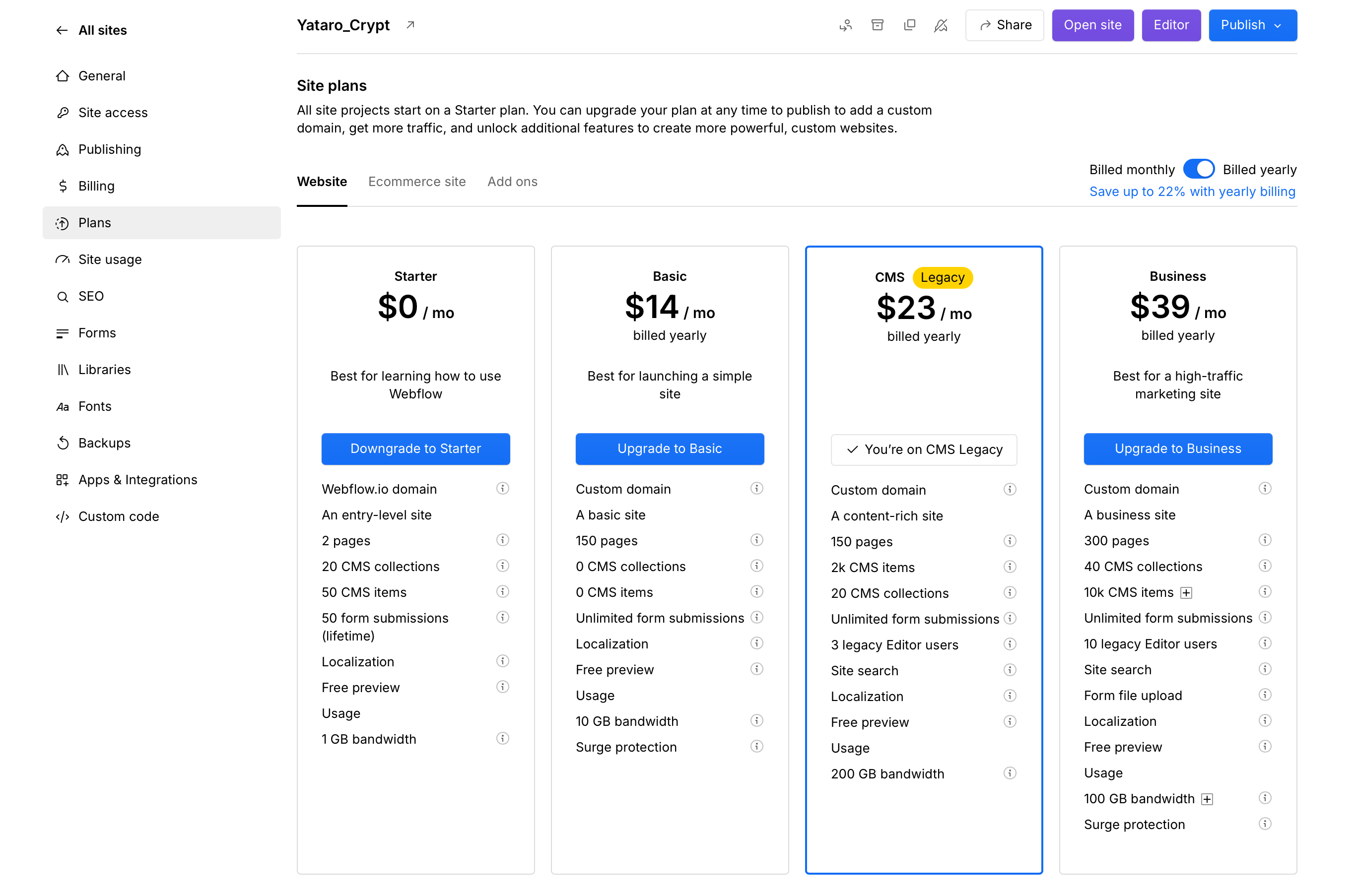
③ Siteプランの料金体系とできること
上記の通りSiteプランとは、あなたが作成した「サイト」ごとに選ぶプランです。このプランはあなたのウェブサイト毎に様々な機能や制限を決めます。具体的に、どのような機能や制限がプランごとに設定されるのか説明します。

a) ページ数
Siteプランによって、作成できるページ数に制限があります。
:無料のStarterプランでは基本的には最大2ページとされていますが、実はCMS機能を活用すると最大50ページまで作成できます。これは多くの人が知らない重要なポイントです。小規模なポートフォリオサイトや簡易的なブログであれば、無料プランでも十分対応できるでしょう。
:Basicプラン(月額14ドル)では100ページまで作成可能になり、小規模な企業サイトやポートフォリオサイトには十分な数です。
:さらにCMSプラン(月額23ドル)やBusinessプラン(月額39ドル)では、それぞれ更に多くのページを作成できます。
あなたのサイトにどれだけのページが必要かを事前に計画することで、適切なプランを選べます。ブログやニュースサイトなど、定期的に新しいコンテンツを追加するサイトでは、将来の拡張も考慮してページ数に余裕のあるプランを選ぶことをおすすめします。
b) CMSの数
CMSとは、ブログ記事やプロダクト情報など、同じ形式で複数のコンテンツを管理するシステムです。Siteプランによって、作成できるCMSアイテム数が変わります。
:無料のStarterプランでもCMS機能は使用できますが、最大50アイテムまでという制限があります。これは小規模なブログやポートフォリオサイトの初期運営には十分かもしれません。
:CMSプラン(月額23ドル)になると、最大2,000アイテムまでのCMSコンテンツを管理できるようになり、中規模のブログやポートフォリオサイトに適しています。
:さらに大規模なコンテンツサイトやEコマースサイトを運営したい場合は、Businessプラン(月額39ドル)以上を検討する必要があります。
あなたのサイトでどれだけのコンテンツを扱う予定があるのか、将来的な成長も考慮して計画しましょう。CMSを活用することで、サイト更新の効率が大幅に向上し、コンテンツ管理が楽になります。CMSとは、ブログ記事やプロダクト情報など、同じ形式で複数のコンテンツを管理するシステムです。
c)お問い合わせの数
Siteプランでは、月間に受け取れるフォーム送信(お問い合わせ)数にも制限があります。
:無料のStarterプランでは、フォーム機能は使えますがWebflowのブランディングが付き、月に50件までの送信に制限されています。(この制限を回避する方法としてはグーグルフォームを作り、読者を、そちらに誘導することが可能ではありますが。)
:Basicプラン(月額12ドル)では、Webflowのブランディングが外れ、月間1,000件までの送信が可能になります。
;多くの問い合わせが見込まれるビジネスサイトでは、CMSプラン(月額23ドル)以上を選ぶと良いでしょう。CMSプランでは月間2,500件、Businessプラン(月額39ドル)では月間5,000件までのフォーム送信を受け取れます。
あなたのサイトでどれだけの問い合わせが予想されるかを考慮してプランを選びましょう。お問い合わせフォームはお客様とのコミュニケーションの重要な窓口ですので、制限に余裕を持たせることをおすすめします。

2) Workspace Plan x Starter Plan の組み合わせでできること(具体例)
Webflowでは、WorkspaceプランとSiteプランの組み合わせによって、最終的な月額料金と利用できる機能が決まります。ここでは、具体的な組み合わせ例とそれぞれでできることを見ていきましょう。あなたのニーズや予算に合った最適な組み合わせを見つける参考にしてください。それぞれの組み合わせには、独自のメリットと制限があります。あなたの状況に最も適した組み合わせを選ぶことで、無駄な支出を避けながら必要な機能を最大限に活用できます。
① Starter@Workspace ($0/month) x Starter@SitePlan ($0/month) = $0/Month)
a) サイトのページ数
Starter WorkspaceプランとStarter Siteプラン(無料)の組み合わせでは、最大2ページまでのサイトを作成できます。これは非常に限られた数ですが、シンプルな自己紹介ページやランディングページには十分です。例えば、あなたの基本的なポートフォリオやプロフィールページ、または単一のプロダクト紹介ページなどに適しています。この組み合わせは完全に無料で使えるため、Webflowの基本的な機能を学習したり、小規模なプロジェクトを試作したりするのに最適です。ただし、多くの情報を掲載したいサイトや、ブログなどのコンテンツを定期的に追加するサイトには、ページ数の制限が厳しすぎるでしょう。Webflowを始めたばかりの方や、まずは無料で試してみたい方におすすめの組み合わせです。
b) 協業できる人の範囲
この無料の組み合わせでは、基本的にあなた一人での作業になります。Starter Workspaceプランでは、他の人とのリアルタイムでの共同編集はできません。サイトの共有は可能ですが、閲覧のみに限られます。つまり、チームでの作業やクライアントとの協業には適していません。あなた自身の学習用やポートフォリオサイトの制作など、個人プロジェクトに最適です。もし他の人と一緒に作業する必要が出てきた場合は、Workspaceプランのアップグレードを検討する必要があるでしょう。ただし、完成したサイトをPublishすれば、誰でも閲覧できるようになりますので、作品の公開自体には問題ありません。一人で黙々と作業を進めたい方や、Webflowの操作を学びたい初心者の方に最適な無料の組み合わせです。
一つ、裏ワザもあります。Webflowはグーグルアカウントごとに作成、ログインができますので、お客様と共有する前提でグーグルアカウントを作成し、それを相互に使うことで協業することは可能です。ただし、この場合には2人が同時にログインすることはできない(ログインしようとすると片方は強制的にログアウトさせられる)ことになることに注意が必要です。
② Starter@Workspace ($0/month) x CMS@SitePlan (23$/month) = $23/Month)
a) サイトのページ数
Starter WorkspaceプランとCMS Siteプランの組み合わせでは、サイトのページ数が大幅に増えます。CMS Siteプランでは100ページまで作成可能になるため、ブログサイトや中規模の企業サイトにも対応できます。これにより、ブログ記事やポートフォリオ作品、製品リストなどを効率的に管理できるようになります。例えば、ブログのテンプレートを一度作れば、新しい記事を追加するたびに自動的にページが生成されます。これにより、サイト制作の効率が大幅に向上し、コンテンツの更新も簡単になります。定期的に新しいコンテンツを公開する予定がある方や、多くの情報を整理して表示したいサイトには、この組み合わせが適しています。
b) 協業できる人の範囲
この組み合わせでも、Starter Workspaceプランを使用しているため、基本的にはあなた一人での作業環境になります。他の人との同時編集はできず、プロジェクトの共有も限定的です。つまり、チームでの作業やクライアントとの協業には適していません。しかし、CMS Siteプランを使うことで、コンテンツの更新がしやすくなるため、あなた自身が運営するブログやポートフォリオサイトなどの個人プロジェクトには非常に適しています。サイト自体は高機能なのに、チームでの作業はできないという特徴があります。個人ブロガーやフリーランスのクリエイターで、自分のコンテンツサイトを運営したい方におすすめの組み合わせです。
c) この追加の支払いで得られるメリット
月額23ドルの追加支払いで、多くのメリットが得られます。最も大きなメリットは、CMSの数が増えることです。これにより、ブログ記事や作品集などの類似コンテンツを効率的に管理できます。また、月間のフォーム送信数も50件から2,500件に増え、多くの問い合わせに対応できるようになります。さらに、サイトからWebflowのブランディングが削除されるため、プロフェッショナルな印象を与えられます。サイトの読み込み速度も向上(注:例えば画像を効率的なWebP形式に変換するなど)し、ユーザー体験が改善されます。これらの機能は、特にコンテンツを重視するサイトや、多くの訪問者とのやり取りが必要なサイトに大きな価値をもたらします。個人で運営する中規模のサイトや、成長中のブログサイトには、この投資は十分に価値があるでしょう。
③ Freelancers@Workspace ($16/month) x CMS@SitePlan (23$/month) = $39/Month)
a) サイトのページ数
Freelancers WorkspaceプランとCMS Siteプランの組み合わせでも、サイトには最大100ページまで作成できます。CMS機能も使用できるため、ブログやポートフォリオ、製品カタログなどのコンテンツを効率的に管理できます。この組み合わせの特徴は、クライアントワークに適しているという点です。クライアントのためのサイトを制作する場合、100ページというのは多くの中小企業サイトやブログサイトをカバーするのに十分な数です。CMS機能を活用すれば、クライアントが自分でコンテンツを更新できるような仕組みも作れます。例えば、クライアントが新しいブログ記事を追加したり、商品情報を更新したりする際に、デザインを崩すことなく簡単に操作できるようになります。フリーランスのウェブデザイナーやデベロッパーにとって、クライアントに提供できる価値が大きく高まる組み合わせです。
b) 協業できる人の範囲
Freelancers Workspaceプランを使用することで、クライアントとの協業が格段にしやすくなります。クライアントのプロジェクトに参加して、デザインやウェブサイト制作のサポートをすることができます。また、クライアントから編集権限を得て、クライアントのサイトの更新や管理を代行することも可能です。これにより、あなたはデザインや開発の専門家として価値を提供し、クライアントはビジネスの本業に集中できるという効率的な分業が実現します。さらに、クライアントへの請求書発行機能も使えるため、ビジネス面での管理も楽になります。フリーランスとしてクライアントワークを行う場合、この協業機能は非常に重要で、プロジェクトの円滑な進行に大きく貢献します。クライアントとのコミュニケーションが改善され、長期的な信頼関係を築くことができるでしょう。
c) この追加の支払いで得られるメリット
月額39ドル(Freelancersプラン16ドル+CMSプラン23ドル)の支払いで、フリーランスのウェブデザイナーとして大きなメリットが得られます。まず、クライアントビジネスに必要な請求機能が使えるようになります。クライアントにサイトの請求書を直接送れるため、支払い管理が簡単になります。また、ホワイトラベル機能により、Webflowのブランディングを外してクライアントのブランドに合わせた提案ができます。これにより、よりプロフェッショナルな印象を与えられます。さらに、CMSによるコンテンツ管理機能を活用すれば、クライアントに簡単な更新作業を任せることもできます。これらの機能を組み合わせることで、あなたはより高品質なサービスをクライアントに提供でき、ビジネスとしての価値も高まります。フリーランスとして本格的にウェブ制作ビジネスを展開したい方には、この投資は十分に見合うものでしょう。

3)タイプ別のお勧めプランは?
Webflowを使う人は様々なタイプがあります。初心者から専門家まで、個人からチームまで、それぞれに最適なプランの組み合わせが異なります。ここでは、あなたの状況に合ったプランの選び方を紹介します。段階的にプランをアップグレードしていくことで、無駄な出費を避けながら必要な機能を使えるようになります。あなたのWebflowの使い方や目標に合わせて、最適なプランを選びましょう。
①最初はStarter x Starterで十分
a) このプランで、どこまでできるか?
初めてWebflowを使う方には、無料のStarter WorkspaceプランとStarter Siteプランの組み合わせがおすすめです。このプランは完全無料でありながら、Webflowの基本的な機能のほとんどを体験できます。
Starter WorkspaceプランとStarter Siteプラン(無料)の組み合わせでは、基本的には最大2ページまでのサイトを作成できますが、*実はCMS機能を活用すれば最大50ページまで拡張できます。この点は多くの人が見落としがちな重要なポイントです。*基本的な2ページという制限でも、シンプルな自己紹介ページやランディングページには十分かもしれませんが、CMS機能を使えば小規模なポートフォリオサイトや簡易的なブログも作成可能です。
まずは無料プランで基本を学び、慣れてから必要に応じてアップグレードするのが賢明です。
b) このプランで物足りなくなる時は、どんな時?
無料プランは素晴らしいスタート地点ですが、次のような場合には物足りなくなるでしょう。まず、CMS機能を使っても50ページを超えるサイトを作りたくなった時です。大規模な企業サイトや本格的なポートフォリオサイトには、通常もっと多くのページが必要になります。次に、高度なブログ機能やEコマース機能を使いたい場合です。無料プランでは基本的なCMSは使えますが、機能が限定されています。
また、プロフェッショナルなイメージを求める場合も、無料プランでは課題があります。公開されたサイトにはWebflowのブランディングが表示され、独自ドメインも使えないからです。さらに、クライアントワークをする場合や、チームで協業する場合にも無料プランでは制限があります。サイトの訪問者が増えてフォーム送信が月50件を超える場合も課題ですが、この点はグーグルフォームを活用することでマネジすることも可能です。
②次に買うのはサイトプランのCMSかBasic
a) このプランで得られること
Starter Workspaceプランはそのままに、SiteプランをCMS(月額23ドル)またはBasic(月額12ドル)にアップグレードすると、多くのメリットが得られます。最も大きな変化は、作成できるページ数が100ページに増えることです。これにより、本格的な企業サイトやポートフォリオサイトの制作が可能になります。また、カスタムドメインが使えるようになり、プロフェッショナルな印象を与えられます。サイトからWebflowのブランディングも削除されます。さらに、フォーム送信数も大幅に増え、Basicプランで月間1,000件、CMSプランで月間2,500件まで対応可能になります。サイトのパフォーマンスも向上し、訪問者により良いユーザー体験を提供できるようになります。
b) このプランで物足りなくなるのは、どんな時?
Siteプランをアップグレードしても、Workspaceプランが無料のままだと、次のような場合に制限を感じるでしょう。まず、クライアントワークを始めたい場合です。無料のWorkspaceプランでは、クライアントへの請求書発行機能やホワイトラベル機能が使えません。また、クライアントとの効率的な協業も難しくなります。次に、チームでの作業が必要になった場合です。複数人での同時編集や、詳細な権限管理ができないため、チームプロジェクトには不向きです。さらに、サイト数が増えた場合も課題が生じます。無料プランでは管理できるサイト数に制限があるためです。また、より高度なEコマース機能や大量のCMSアイテム(2,000以上)、高度なフォーム機能が必要になった場合も、さらなるアップグレードが必要になるでしょう。あなたのプロジェクトが成長するにつれて、これらの制限を感じ始めたら、次のステップに進む時かもしれません。
③クライアントワークする段階でWorkspaceでFreelancersプラン
a) このプランで得られること
Workspaceプランを無料からFreelancers(月額16ドル)にアップグレードすると、クライアントワークに必要な機能が多数使えるようになります。最も重要な機能は、クライアントとの協業ツールです。クライアントをプロジェクトに招待して、進捗状況を共有したり、フィードバックをもらったりすることができます。また、クライアントに対して編集権限を与えることもでき、コンテンツの更新作業を任せることができます。さらに、クライアントへの請求書発行機能も使えるため、ビジネス面での管理も楽になります。ホワイトラベル機能により、Webflowのブランディングを外してクライアントのブランドに合わせた提案もできます。これらの機能を組み合わせることで、フリーランスのウェブデザイナーやデベロッパーとしてのサービスの質を大幅に向上させることができます。クライアントとのコミュニケーションが改善され、プロジェクト管理も効率化されるでしょう。
b) このプランで物足りなくなるのはどんな時?
Freelancersプランは個人のフリーランサーには最適ですが、以下のような状況では物足りなくなるかもしれません。まず、チームの規模が大きくなった場合です。Freelancersプランでは、チームメンバーの数に制限があり、大規模なチームでの協業には適していません。次に、同時に多くのクライアントプロジェクトを管理する必要がある場合も課題が生じます。プロジェクト数に制限があるためです。また、より高度なビジネス機能(例:複雑な請求システムや詳細な権限管理)が必要になった場合も、上位のプランへのアップグレードを検討する時です。事業が成長し、エージェンシーとしての体制を整えたい場合は、Agencyプラン以上を検討すべきでしょう。クライアント数やプロジェクト数が増え、より組織的なワークフローが必要になってきたら、次のステップに進む時かもしれません。

まとめ:あなたに最適なWebflowプランを選ぼう
Webflowの料金体系は一見複雑に見えますが、WorkspaceプランとSiteプランの2種類があり、それぞれ別の目的を持っていることを理解すれば簡単です。Workspaceプランはあなたの作業環境を、Siteプランは作るサイトの機能を決めるものです。初心者の方には、まず無料のStarter WorkspaceプランとStarter Siteプランの組み合わせから始めることをおすすめします。無料プランでもCMS機能を活用すれば最大50ページまで作成できることを覚えておきましょう。これは多くの人が見落としがちな重要なポイントです。この無料の組み合わせで、Webflowの基本的な機能を学び、小〜中規模のサイトも作れます。サイトがさらに成長し、より高度な機能が必要になったら、まずはSiteプランを先にアップグレードしましょう。クライアントワークを始める段階になったら、Workspaceプランを無料のStarterからFreelancersにアップグレードすることで、クライアントとの協業に必要な機能が使えるようになります。
重要なのは、あなたのニーズや予算に合わせて適切なプランを選ぶことです。無料プランでも思った以上にできることが多いので、まずはその可能性を最大限に活用しましょう。無理に上位プランを選ぶ必要はなく、必要に応じて段階的にアップグレードしていけば良いのです。Webflowの柔軟な料金体系を活用して、あなたのウェブサイト制作をより効率的かつプロフェッショナルなものにしていきましょう。あなたのニーズに合った最適なプランを見つけて、素晴らしいウェブサイト制作の旅を始めましょう。Webflowは、あなたのクリエイティビティを最大限に引き出すツールとなるはずです。

Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript